Learn simple ways to make your website faster and improve your Google Core Web Vitals score.
At Aone Web Expert, we can help you implement these strategies to make your website faster and improve your Google Core Web Vitals score.
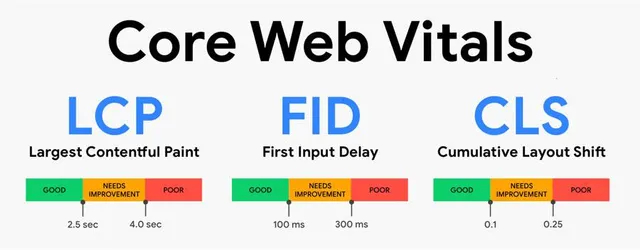
What is Largest Contentful Paint (LCP)?
LCP measures how fast the main content of a webpage appears when someone visits it. It’s one of three important metrics in Google’s Core Web Vitals. The other two are:
- Cumulative Layout Shift (CLS) – checks if things move around on the page as it loads.
- Interaction to Next Paint (INP) – tracks how fast the page responds when users interact with it.
To boost your ranking, your website needs to meet certain speed targets set by Google.
Here are 5 tips to improve your LCP score:
1. Use Speculation Rules
Speculation rules help speed up future page loads by predicting where visitors will go next and loading those pages ahead of time. For example, if a visitor reads your blog post, the browser can preload your homepage or signup page before they click. This can help keep LCP below 100 milliseconds.
Adding speculation rules is simple; here’s a basic code to add to your website:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["/", "/signup"]
}
]
}
</script>
2. Use Real User Data
Performance testing tools like Google PageSpeed Insights give you lab-based data, but real user data might differ. Factors like different devices, slower internet connections, or users being logged in can affect how fast your website loads for them.
Using a Real User Monitoring (RUM) tool helps you understand how real visitors experience your site. RUM data shows which elements on your page need improvement based on what users actually see.
For example, RUM data might reveal that large images load too slowly on certain devices, allowing you to target and optimize those specific elements.

3. Break Down Slow LCP Parts
To improve your LCP score, it’s important to know what’s slowing it down. LCP has four key parts:
- Time to First Byte (TTFB) – How fast does your server respond?
- Resource Load Delay – How quickly does the browser find the LCP image?
- Resource Load Time – How long does it take to download the image?
- Render Delay – Is there a delay before the image appears?
By using tools like Google’s PageSpeed Insights, you can identify which part is causing the most delay and target that with specific optimizations, like resizing large images or switching to faster formats like WebP.
4. Preload Important Images
To load images faster, use the fetchpriority attribute to tell the browser to focus on the LCP image first. Here’s how to do it:
<img src="photo.jpg" fetchpriority="high">
This makes sure the browser downloads the most important image as soon as possible. You can also preload images if they’re referenced later in the HTML code.
5. Monitor Speed Regularly
One-time speed tests are helpful, but continuous monitoring is key to maintaining performance. A tool like DebugBear can run scheduled tests and track real user data, so you’ll know if something slows down your site or if your optimizations are working.
By consistently monitoring your website, you’ll get alerts if your performance drops and tips on how to fix it, keeping your site in top shape.
Use these tips to optimize your site’s speed and pass Google’s Core Web Vitals assessment!
Continuous monitoring of your website’s speed is essential to maintaining optimal performance. At Aone Web Expert, we provide ongoing tests and real user data to ensure your site runs smoothly. We’ll alert you to any performance drops and suggest fixes to keep your site optimized.
Let Aone Web Expert help you implement these tips, ensuring your website meets Google’s Core Web Vitals standards and delivers a faster, more efficient user experience!
Sharing is Caring!
